Reflection
This project was one of the most challenging things I’ve ever taken on, and that's saying a lot considering I’m an artist and a writer. I worked on it for nearly a month and a half, and it went through so many changes in that short time. At first, the landing page was dull; it looked like an old GeoCities site. (If you don’t know, GeoCities was basically the precursor to social media.) I eventually scrapped that idea because it felt like too much for the user to navigate. They would have had to click through a maze of links, which seemed boring and clunky. Instead, I decided to make it feel more like a scrollable picture book.
I ended up spending about a day per page, but honestly, that doesn’t tell the whole story. Many days were completely consumed by this project. The research was the most tedious part. I focused on the 1990s, and there’s surprisingly little accessible information about that era in terms of my abstract. I had to dig deep (using the Internet Archive and other resources) because a lot of the original content has been lost over time.
Looking back at the abstract I submitted for this conference, I struggled to pull everything together. The project was supposed to be about a fallen angel navigating South Beach, so I framed it as an interactive experience where users could follow Benny’s journey through Miami. I incorporated Miami’s nightlife and its impact on gay rights and social culture, touching on how these nightclubs served as safe havens for the LGBTQ+ community. The visuals, poetry, and narrative elements all support that theme. I explored the club scene, the music, the DJs, the economic growth, and how these spaces fostered connection, particularly within the gay community.
I taught myself basic HTML, CSS, and JavaScript. Last semester, I took a programming class, which helped me understand JavaScript better, but this project was still a massive test of my patience. The website uses basic HTML. No presets, no shortcuts. I built everything from scratch and tested it myself. The comic on the second page? That’s all my art. The writing is mine, though I relied on outside sources for historical context (since I wasn’t alive in the 1990s). The audio you hear? That’s my voice, altered with a program to sound different. I wanted the audio and visuals to have that “crunchy,” old-school web aesthetic while still being modern and accessible.
For the character models, I’ll admit I took a shortcut. I used The Sims 4 and Blender to pose the characters. I didn’t have time to learn 3D modeling from scratch, though I know a little about it. I added a filter to give the models an old-school look. Benny, the main character, is someone I’ve been developing for over 10 years, so it felt right to feature him in this project. As for Sascha, I was stumped for a second character and decided to make an alien, inspired by the sci-fi games I’ve been playing recently.
What did I learn? For starters, I was blown away by Miami’s club culture and its significance. I dove into Cuban immigration, laws affecting the LGBTQ+ community, and how nightlife fueled Miami’s economy, especially in the 90s. (Fun fact: South Beach was a major economic driver for the city back then.) Embarrassingly, I’ve never been to Miami, though I plan to visit someday. After all this research, I feel like I know the place inside and out. The architecture was another highlight for me. I minor in studio art, so seeing historical photos of Miami’s iconic buildings was fascinating. I love history, so this was right up my alley.
A huge thank you to everyone who tested the site, and to the amazing organizations like the Miami Design Preservation League. Their resources were invaluable. I’ve included some of my drawings and project screenshots below so you can see how much effort went into this. Thank you for taking the time to explore this project — I hope you enjoy it!
Behind the Scenes

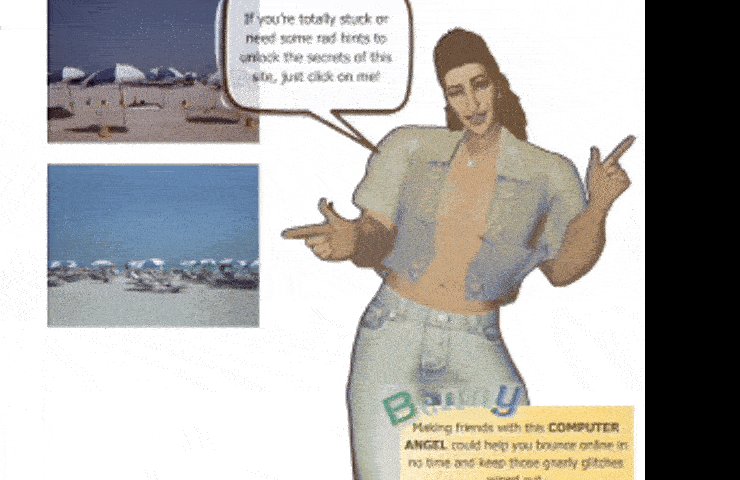
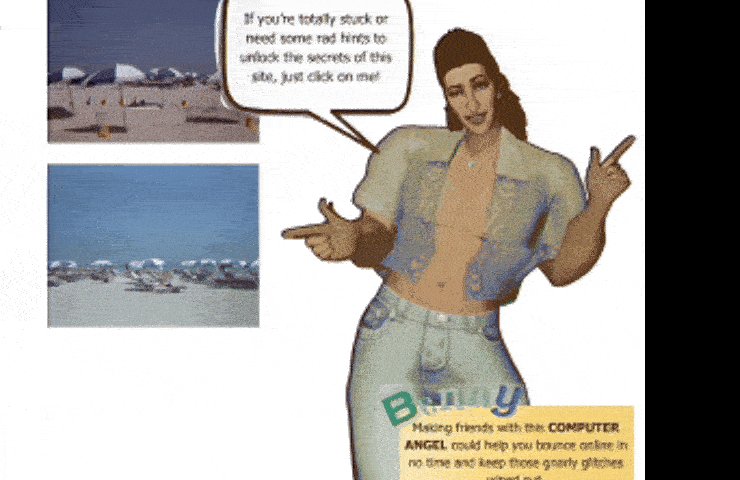
The idea was that you’d click on Benny, and he would fade in to take you to the main page. His page was supposed to guide you on how to navigate the website.

I also included some sketches I did of both versions of Sascha, as I kept changing how I was doing the digital drawings. I scanned those sketches in and then colored them digitally.

Unused renders. Blender is also a pain to use, since these files are .DAE, and not compatible with certain versions of the program.